
2016年04月06日
WEBサイト運用の制作事情
- テンプレートエンジン編 -
こんにちは。運用チームの松永です。
ウェブサイトの運用をしていると、短い納期で制作を進めることが多いですが、制作を効率化しコストを抑えながらも、クオリティを保つことに悩まされます。
例えば、レスポンシブページではなく、PCページとスマホページをそれぞれ作成しなければならない場合、同じ情報をそれぞれのページに入力する必要があります。
情報の入力には、工数もそれぞれにかかりますし、クオリティ面でも片方のページにしか情報が反映されてないなどのミスが発生する可能性があります。
今回は、複数ページの入力情報を一元管理してHTMLを作成することで、工数削減とクオリティ担保ができた方法をご紹介します。
工数が大きいのにスケジュールが短い・・・困った。

コーディングで情報の入力の工数を細かく分けると、1つの入力を行うごとに「制作工数」と「検証工数」の2つの工数がかかります。
ご入稿される情報が少ないようであれば、あまり問題にはならないのですが、情報が多い場合、1入力につき、上記2つの工数が必要となるため、工数が膨れ上がります。
また、入稿から公開までのスケジュールが短い場合、コーディング作業の負荷が非常に高くなります。
ある時、上記のような負荷が高い案件を抱えてしまい、その1案件でコーディングリソース(制作工数)と検証リソース(検証工数)が埋まってしまう状況に陥っていました。
複数の案件を平行して進めなければならない運用チームにとって、このような事態は致命的です。何か負荷を軽減できる方法を考えなければなりません。
負荷を軽くするための試行錯誤

まず考えたのは、テンプレート化を進めて、入力項目を少なくすることを考えたのですが、デザインやレイアウトが異なる場合でしたので、テンプレート化できる箇所が非常に少なく、大きな効果はありませんでした。
レイアウト部分についてのコードのパーツ化なども進めてはみたのですが、データの入力での工数削減にはなりませんでした。
いろいろと試行錯誤を進めていった際、入稿された原稿にいくつか共通する項目があることに気づきました。
共通項目例:
- 商品名
- ショップ名
- 遷移先(URL)
などなど。
そこで、同じ項目のデータを自動入力できる方法はないかと考えたのです。
テンプレートエンジン「EJS」でデータ入力を自動化する
まず自動化にあたりデータベースとテンプレートからHTMLを作成できるテンプレートエンジン「EJS」を導入しました。
「EJS」とは、Javascriptで制御でき、入力データを指定した箇所にあてはめながらHTML型式で出力することができるテンプレートエンジンです。
入力データは、JSON形式で読み込むので、JSON形式の簡易的なデータベースを作成することが必要でした。

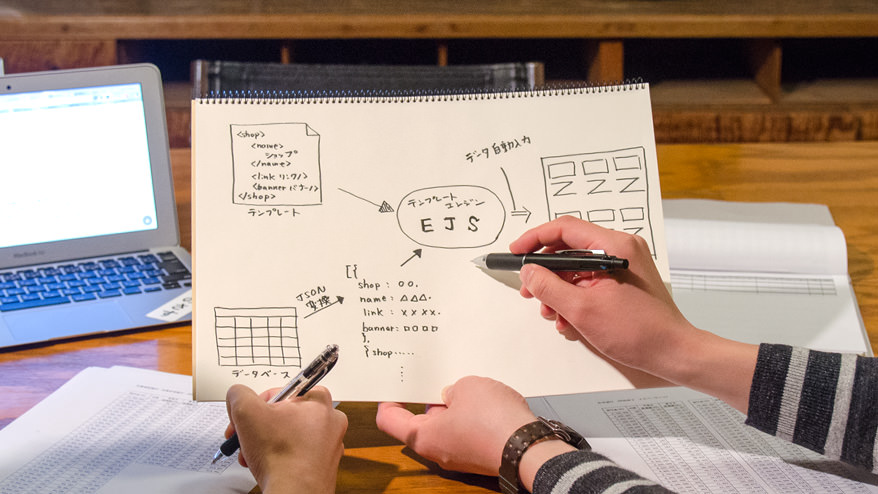
テンプレートエンジン概念図
作業手順は以下です。
2. JSONファイルの作成
2-1. 入稿物からエクセルを使用してCSVファイルの作成
2-1. CSVからJSONへ形式の変更
3. EJSとCSVからHTMLファイルを作成(ビルド作業)
しかし、JSON形式でデータを作成する場合、HTMLコードにデータを入力する場合と比べ、工数削減ができないと見込まれたため、エクセルで入力できるCSV形式でデータを作成する方法にしました。
EJSやJSONなどの詳細な説明は割愛させていただきますが、テンプレートエンジンを使用するようになり、入稿データを自動的に入力できるようになりました。
HTMLへのデータ入力を自動化したことで変わったこと
EJSを導入し、HTMLへのデータ入力を自動化したことで変わったことがいくつかあります。
1.HTMLのコード記述量が減少した
コーディングでも、以前はHTMLに入力データの分だけ、コードを長く書く必要がありましたが、同じ入力項目のコードはテンプレートを一つ作成するだけなので、コードの記述量が減少しました。
また、コードのコピーミスなどの手戻りも少なくなりました。
2.エクセルでの入稿でデータ入力が少なくなった
データ入力を自動化するために、入稿形式をエクセルに変えたことで、一覧でデータ入力ができるため、入力ミスが少なくなり、その分検証工数も少なくなりました。
3.検証工数が削減できた
ミスの減少により、修正回数も減り、検証工数が削減できました。
--
最初にテンプレートエンジンの導入コストはかかりましたが、データ入力を自動化したことで2つの工数の削減につながり、コーダーのリソースも複数人で対応していたところが1人で対応できるまでになりました。
データの入力を自動化して改めて感じたことですが、ミスを少なくすることも、工数の削減につながります。
入稿物の量が多いと、制作工数と検証工数が多くなることはもちろんですが、データの入力が多くなることでミスの発生率も高くなるため、さらなる工数が発生する可能性があります。
ミスを防ぎクオリティを上げるためにも、制作コストを削減していくためにも、テンプレートエンジンだけではなく、自動化できることは、どんどん進めていきたいと考えています。
今回は入稿情報が多い制作案件を効率化するための1つの方法として、実際に案件で使用したデータ入力の自動化をご紹介させていただきました。




