
2018年09月07日
公開直前に火を付けないプロジェクトの進め方 (序盤編)
こんにちは、ディレクターの大藪です。
Webサイト制作では時として、公開を目前に色々と対応が追いつかず、メンバー全員が焦り出す、いわゆる「炎上案件」になってしまうことがあります。
なぜそのようなことが起きてしまうのか?
日々のちょっとした遅れが積み重なって、そのしわ寄せが後々響いたり、クライアントから予期しない追加の要望があったり。やるべきことが漏れていたり、そもそもの進め方が悪かったり…。原因は色々と考えられますが、振り返ってみると案外単純だったりします。
なるべくそうならないように意識さえしていれば、最後まで安定して制作を進めていけると私自身は考えています。そこで今回は、安心してプロジェクトを進められるよう、そして「炎上」させないように、制作進行時に意識しているポイントについてお話ししたいと思います。
プロジェクト全体を「序盤」と「中盤〜終盤」フェーズに区切って、2回にわけてお伝えしていきたいと思います。1回目はプロジェクトが開始する「序盤」について、5つのポイントをご紹介します。
初めが肝心!
プロジェクト序盤にやっておく5つのこと
何事も初めが肝心ということで、プロジェクト序盤にやっておくべき「5つのこと」です。情報共有、サイトマップ、課題整理、スケジュール作成、課題管理表作成など「あたりまえ」のことばかりですが、その一つ一つをどれだけ丁寧にやっておくのかが重要です。
1. 事前社内会議で要件・企画提案内容を共有
複数社でコンペが実施される案件など、制作が始まる前段階でクライアントに対して企画提案を行うケースは多いです。例えばコンペでは、1ヶ月くらいかけて企画内容を詰めデザイン作成まで行うことがあります。
事前提案時は一部のメンバーしか関わっていないことがほとんどなので、正式に受注が決まって新たな制作メンバーがアサインされた場合は、プロジェクトに関する項目の共有を行います。
共有すること
・クライアントからの要件について再確認と共有。
・企画提案済内容の共有。
ここで大事なのは、新メンバーだけでなく「全員のメンバーに共有すること」です。
なぜ、全員に共有が必要なのか?その理由としては以下の3点があります。
- 全員の意見を出して話し合うことで、追加の企画案や、より良い案が生まれることがある。
- 誰が何を担当するか、ある程度の詳細まで決められる機会になる。
- メンバー全員で足並みを揃えて認識合わせをしておくことで、その後の作業においても疑問や不明点が起こりにくいようになる。

この共有の場は、プロジェクト開始後の最上流工程にあたるので、しっかり対応しておくことが大事です。この場で制作メンバー間の認識の相違や確認漏れなどがあると、後々の工程に支障が出て、スケジュール変更や緊急対応などが必要になる可能性が高くなります。
また、この後に実施するクライアントとのキックオフ会議に備える為にも、事前会議は丁寧にやっておきたいところです。キックオフ会議ではクライアント側のプロジェクトメンバーも全員揃うことが多いので、準備を念入りに行った分だけ話もスムーズに進みますし、良いスタートダッシュを切ることができると思います。
2. サイトマップの作成
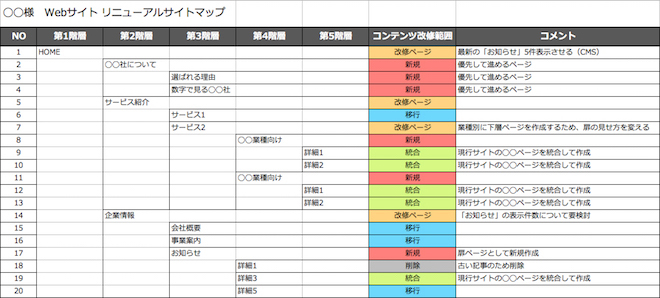
サイト全体のリニューアルや一部改修など、プロジェクトによって作業は様々ですが、制作範囲全ページのサイトマップは必ず作成します。サイトマップの作成は、ごくごく当たり前のことと思いますが、ここではもう少し突っ込んだ対応として、サイトマップ上の各ページに以下のステータスを振っていきます。
ステータスの種類
・新規ページ:現行サイトには存在せず、新しく作るページ
・改修ページ:一部改修、全体改修を行うページ
・移行ページ:デザインは変えるが、現行ページそのままの内容とするページ
・統合ページ:どこかのページと統合するページ
・削除ページ:ページごと削除

「コンテンツ改修範囲」の列に各ページのステータスを入力する
「新規ページ」は企画内容をベースに決め、不明なものを除き全ページ分まずは制作側で決め、クライアントと打ち合わせながら最終のサイトマップを仕上げていきます。
「サイトマップを決める = サイト構造を決める」ため、サイトマップの内容は、後に作成するページの枠組み(ヘッダー・フッター・階層ごとのサイドメニューなど)のデザインのベースとなります。逆に、サイトマップがしっかり決まらない状態で先に進んでしまうと、枠組みのデザインから再検討が必要になるなど、大きな影響が出てしまうこともあります。
また、各ページのステータスを決めておくことも重要です。ステータスを見える化することで、どのレベルの対応が必要なページが何ページあるのか、全体的な制作ボリュームがイメージしやすくなります。もちろん、プロジェクトの途中でページの追加や削除は有りえますが、最初に大枠をしっかり決めておけば、後々そこまで大きな影響は出ないはずです。
とにかく、サイトマップが決まりきらないうちに先の工程に進むのは止めておきましょう。
3. 課題のリストアップ
次に、プロジェクトスタートから公開までの課題を全て洗い出してリストアップします。ここでは、制作側/クライアント側、両方の課題を出すのが重要です。全ての課題を出し切ることは難しいかもしれませんが、今見えているものは全部出していきます。
1つ課題を決めたら、その課題に紐づく課題もリストアップします。
例)クライアントの原稿作成を課題とする場合
・ページのワイヤーフレームを作成
・クライアント確認
・ワイヤーフレーム修正
・クライアント確認(FIX)
・原稿依頼資料作成(ワイヤーフレームベースとし、各所の文字数制限等も記載)
・クライアント原稿作成
とても細かく感じるかもしれませんが、こうしてリストアップすることで整理ができ、対応漏れを防ぐことができます。また、リストアップには、制作時の”シミュレーション”が必要になります。ここでシミュレーションすることで、事前会議で詰めきれなかった「誰が何を担当する」の更に詳細な部分まで見えてきます。時には、「これも必要だった」と大きな漏れに気づけることもあります。
また、課題のリストアップは、後で作成するスケジュールと課題管理表のベースになります。と、言うかリストアップしなければ、スケジュールと課題管理表は作れない…くらいに大事なことだと考えてます。
リストアップには時間がかかりますが、やっておく必要があります。
「これだけやればプロジェクトが完了する」という安心感も得られるのでオススメです。
4. スケジュールの作成
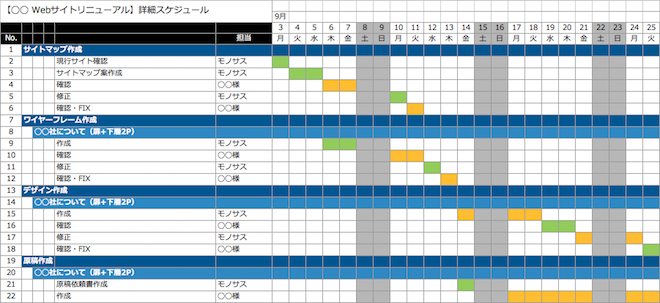
続いて、クライアントと社内メンバーで共有するプロジェクト全体のスケジュールを作成します。前述の課題リストアップ内容をベースに、各課題毎に前後の工程を考えながら時系列に沿って対応予定を決めていきます。
「やるべきこと」の項目は、リストアップによって見えているので、サイトの公開に間に合うようにスケジューリングしていくだけですが、1項目ずつ「現実的な期間」を意識しながら決めていくことが必要です。

各制作担当者に対応期間などを相談しながらスケジューリングし、一通り完成したら、クライアントと社内メンバーに共有し、対応内容と期間について各担当者から合意を得ます。
スケジュールを作成することで、何をどのタイミングで対応すべきかが明確になります。期間的に対応が難しいものがあった場合でも、追加リソースの確保や体制の再考など、早めの対策案を出し易くなります。
また、スケジュールが確定した時点で、各担当工数がほぼ明確に見えるので、「この予定通りに進めばプロジェクトが完了する」という安心感も得られるんですよね。(さっきも似たようなことを言いましたが、この安心感はディレクターにとってすごく大事です。笑)
5. 課題管理表の作成
序盤にやるべき5つのこと、最後は、クライアントと社内メンバーで共有する課題管理表の作成です。こちらも前述の課題リストアップ内容をベースに、課題状況の更新と担当者へ共有をしやすい形で作っていきます。
例えば、各課題に対して以下のような情報を付与できる形にします。
・クライアント側か制作側どちらの課題になるか。
・現在の課題状況はどうなっているか。(未対応、対応中、完了 など)
・対応優先度。
・対応期限はいつまでか。

大事なのは、進捗がある度に必ず課題の状況を更新して、定期的に社内とクライアントに共有すること。そうすることで、残った課題と今対応が必要な課題の認識合わせを常に行うことができ、対応漏れを防いで、今後の課題対応のための準備をすることができます。
なお、課題管理表の課題と、スケジュール上の項目(課題)はリンクしていますが、それぞれ別の目的で使用します。
・課題管理表:対応する課題の具体的内容とボリュームの確認
・スケジュール:課題対応の時期、優先順位(スピード感)など、時間的な管理と確認
課題管理表とスケジュール両方を管理することで、スケジュールに変更が入った場合も、影響する課題を確認して対応可能な時期を効率良く考えることができます。また、課題が増えた場合も、スケジュールを確認して他の課題への影響を考えながら、いつ対応が可能か、すぐに解決できる状況に持っていくことができます。
スケジュールの変更と課題の追加は、必ずと言っていいほど発生します。
大事なのは、そういう状況になっても、混乱せず、なるべく早く解決案を出せる状況を作っておくこと。それがプロジェクトを安定して進行する鍵になると思います。
プロジェクト序盤でやるべき5つのこと、いかがでしたでしょうか。
一つ一つは「あたりまえ」のことですが、そこをどれだけ丁寧にやっておくかでプロジェクトの進行が大きく変わってきます。序盤でどれだけ組み立てられるか、そこがディレクターの腕の見せ所だと思っています。
次回は、プロジェクト中盤〜終盤にかけて気をつけるべきポイントについてお伝えします。




