
2018年11月08日
Firefoxのすすめ
かわいいだけじゃないかもしれない、クリティカルに進化を続けるブラウザー
こんにちは。入社してから早1年が経とうとしている、コーディングファクトリー部(以下CF部)コーダーの仲山です。
開発環境の1つと言っても過言ではない、ブラウザーの検証機能。今日は、その中でも昨年2017年に起死回生(?)した Mozilla Firefox Quantum について、開発用ブラウザーとしての利点を少し紹介したいと思います。
私は Firefox を2009年ころからずっとメインブラウザーとして愛用しているので、インターネット=Firefox という感じなのですが、みなさんはどうですか?多分違うのではないでしょうか・・・。そこで改めて Firefox の紹介記事を書くことにしました。
はじめに
CFの開発環境とブラウザシェアについて
案件制作の流れとして、CF部ではどのブラウザーをデフォルトで使うかという決まりはありませんが、我々コーディングファクトリー部のコーダーは、みなさんだいたい Google Chrome を開発用のデフォルトブラウザーとして使っているようです。
任意のブラウザーで開発したあとは、コーダーの自己チェックとして、CF標準のチェックブラウザーである Chrome、Firefox、IE 等で一通り確認してから品質管理部によるチェックに出します。
Chrome はブラウザシェアが高いだけでなく、検証ツールが充実しており、開発時にはスタンダードとなっているのではないでしょうか。
私の場合は基本的には Firefoxで制作し、その後 Chrome 上でデザインとの比較のpixel 調整を行うようにしています。そうすることで Firefox 特有のバグに躓くこともなく、両者のいいとこ取りをできます。
なぜ今Firefoxなのか

Firefoxを過去の遺産だと思っている?それは去年までの話です。
2009年のブラウザー戦争で勝利を勝ち取った後、Chrome の台頭により息を潜めていたかのように思われていたFirefoxは、2017年9月に Firefox Quantumとして生まれ変わりました。今年6月に NewYorkTimes の記事にも書かれているように、カンタムという(※ガンダムではない)、飛躍的なブラウザーという名を冠し、より速い速度で、より容量を少なく、かつセキュリティに特化した新しいブラウザーとなったのです。
インターフェースもよりフラットなものになり、今まで持っていた拡張機能を切り捨て、firebug の血を引く検証機能( developer tool )が標準で充実したものになりました。
実際、mozilla のサイトに行くと、Chrome とどちらが読み込み速度が早いか比較して、Firefox が勝っている動画をみることができます。
その後 Chrome もアップデートされましたので、現在は”そこまで大きな”差は出ないかもしれませんが、タブをたくさん開いている時なんかは、Firefox に賞杯が上がるかもしれません。
また、Firefox には現在3つの種類があります。どれも基本的には前述した Firefox Quantum なのですが、通常の Firefox Quantum の他に開発用の Firefox Developer Edition(ロゴがかっこいい)、最新機能がいち早く試せる Firefox Nightly(ロゴがかわいい)があります。
基本の検証ツールは同じですが、Developer Edition のほうが若干速度が早いので私はDeveloper Editionで制作をしています。今回の記事で使った画像も、Developer Edition のものです。

firefoxの検証機能
それでは少し、Firefox の検証ツールの機能を見ていきましょう。HTMLと CSS を検証するときの基本操作としては、Chrome と同じ感覚で使えるのではないでしょうか。もちろん、Chrome にしかない素敵な機能はたくさんありますが、今回は Firefoxにしかない CSS に関連する機能をご紹介します。
検証画面を開くと、左画面に Inspector(タグ)、Console、Debugger(JSのデバッガー)、Style Editor(CSS)などが並んでおり、
バーにはスクリーンショット、ルーラー(画面のサイズを表示)、定規(画面上の位置や大きさを測定する)、Responsiveモード、Color picker などがあります。
右画面に Rules(CSS)、Layout(Box Model)、Computed、Animation、Fontsがあります。

広い画面でみると、検証パネルが3画面になるので見やすいです

拡大するとこんな感じ。とりあえず色が可愛い。
それでは、おすすめのポイントを大きく三つ、ご紹介しましょう。
CSS Grid viewer
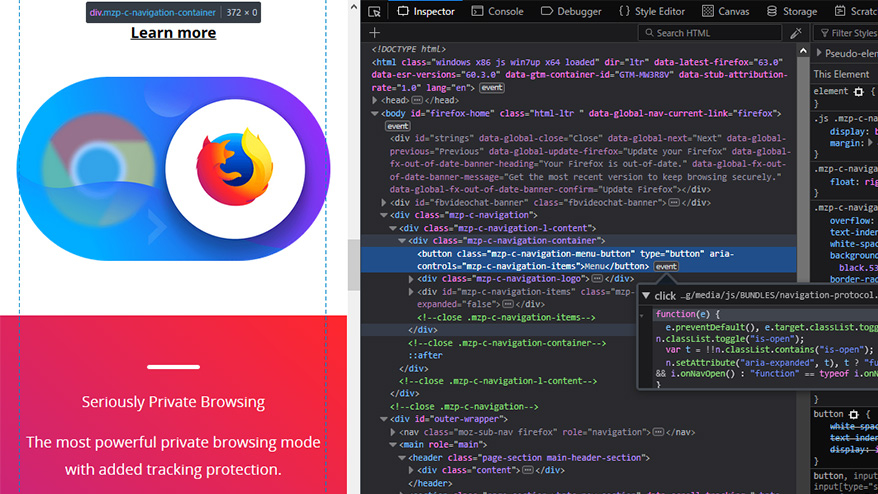
Inspector を見ると、[ event ] や [ flex ]といった小さいマークが付いていますが、これは要素にevent があるとき、flex レイアウトになっているとき、grid レイアウトになっているときに表示されるものです。
grid layout で作られているページを開いて[ grid ]を押すと、右の Layout に Grid layout の詳細が表示されます。Overlay Grid にチェックを入れると、グリッドで並んでいる要素が線で囲われます。

[grid]というマークが付いている。layoutのパネルにOverlayGridが表示される。

ブラウザでの見え方
視覚化されることによって、グリッドレイアウトの構造を把握しやすくなります。
CSS Gridを勉強する時にも便利ですね。MDNにもチュートリアルがあります。
Fontの表示とvariable font viewer
右の画面の Fonts を選択すると、ページ全体でどんなフォントが使われているかを視覚的にも確認することができます。

様々なフォントが指定されているけれど、実際適応されているフォントはどれ?という時や、このフォントってどういう見た目だっけ?という時に便利です。また、variable font を調整する機能も付いています。variable font は、font-weight や italic の角度を1px 単位で調整できるフォントです。日本語版はまだ普及していませんが、今後使う機会が増えるかもしれません。
参考サイト:Adobe Typekit Blog 日本語版「バリアブルフォント – 柔軟なデザインを可能にする新しい種類のフォント」
variable font の例:https://v-fonts.com/
clip-path editor
Firefox62 から、画像をCSSでくり抜くclip-path が検証ツールで視覚的に操作できるようになりました。(とはいえ、IEでは使えなかったりして、そんなに使用頻度は高くないかもしれませんが…)これにより、デザインの幅が広がるのではないでしょうか。

参考記事、画像出典:https://hacks.mozilla.org/2018/09/make-your-web-layouts-bust-out-of-the-rectangle-with-the-firefox-shape-path-editor/
Firefoxのその他の活動

https://www.mozilla.org/en-US/internet-health/
firefoxが提供している読み物のコンテンツで、私が気に入っているのが「Internet Health」というコーナーです。”インターネットが健やかで進歩的であってほしい”というMozilla のミッションのもと、「セキュリティとプライバシーの保護」「オープンソースであること」「分散的であること」「包括的であること」「ウェブリテラシーを高く持つこと」をキーワードに、パスワードの保護や SNS によるトラッキングについて等、昨今のインターネットを取り巻く状況を調査したり、ポッドキャストで話し合ったりしています。最近では、オンラインでの選挙についての投稿が多いです。※英語のみ
※ポッドキャストは spotify や applemusic でも聞けます。

画像出典:https://blog.mozilla.org/internetcitizen/2018/08/24/the-privacy-paradox-is-a-privacy-dilemma/
個人的には、このコーナーのデザインがとてもかわいくて好きなのです。毎回記事のビジュアルやイラストがトレンドを比較的早く反映したものなので、さらりと見ているだけでもちょっとしたインスピレーションを得られる気がします。また技術記事ではないですが、現代社会問題に関する専門的な用語も多く出てくるので、英語の記事を読む練習にもなります。

画像出典:https://foundation.mozilla.org/en/initiatives/
そしてこれからも・・・
いかがでしたか?かなりざっくりと Firefox のおすすめポイントを上げてみましたが、ちょっと使ってみようかな、という気持ちになりましたか?
開発環境として、Chromeと合わせて、良いとこどりをして使っていけたらいいのかなと思っています。
これからも Firefox で、楽しく安全で快適なインターネットの旅を。
 リニューアルする予定という、ロゴの構想。色合いにテンションが上がります。みなさんは右と左の案、どちらが好みですか?
リニューアルする予定という、ロゴの構想。色合いにテンションが上がります。みなさんは右と左の案、どちらが好みですか?
画像出典:https://blog.mozilla.org/opendesign/evolving-the-firefox-brand/
おまけ
私のいつも使っているエディターの color sheme は firefox と同じ色合いにしてあります(フォントもね)。atomやVSCodeではカラーセットがプラグインで DL できますので今のカラーに納得行っていない方は試してみては。やっぱりこれが一番かわいいね!